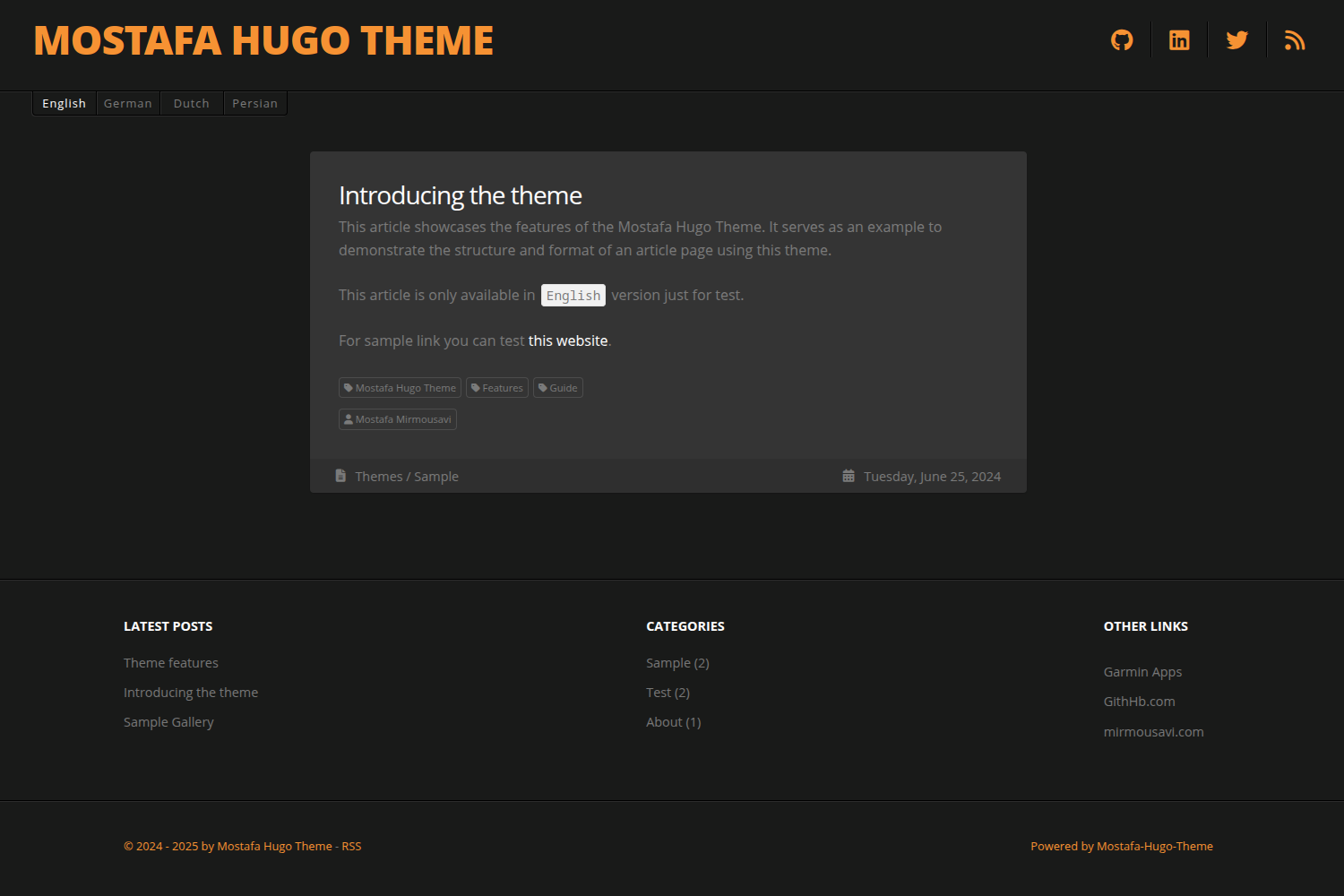
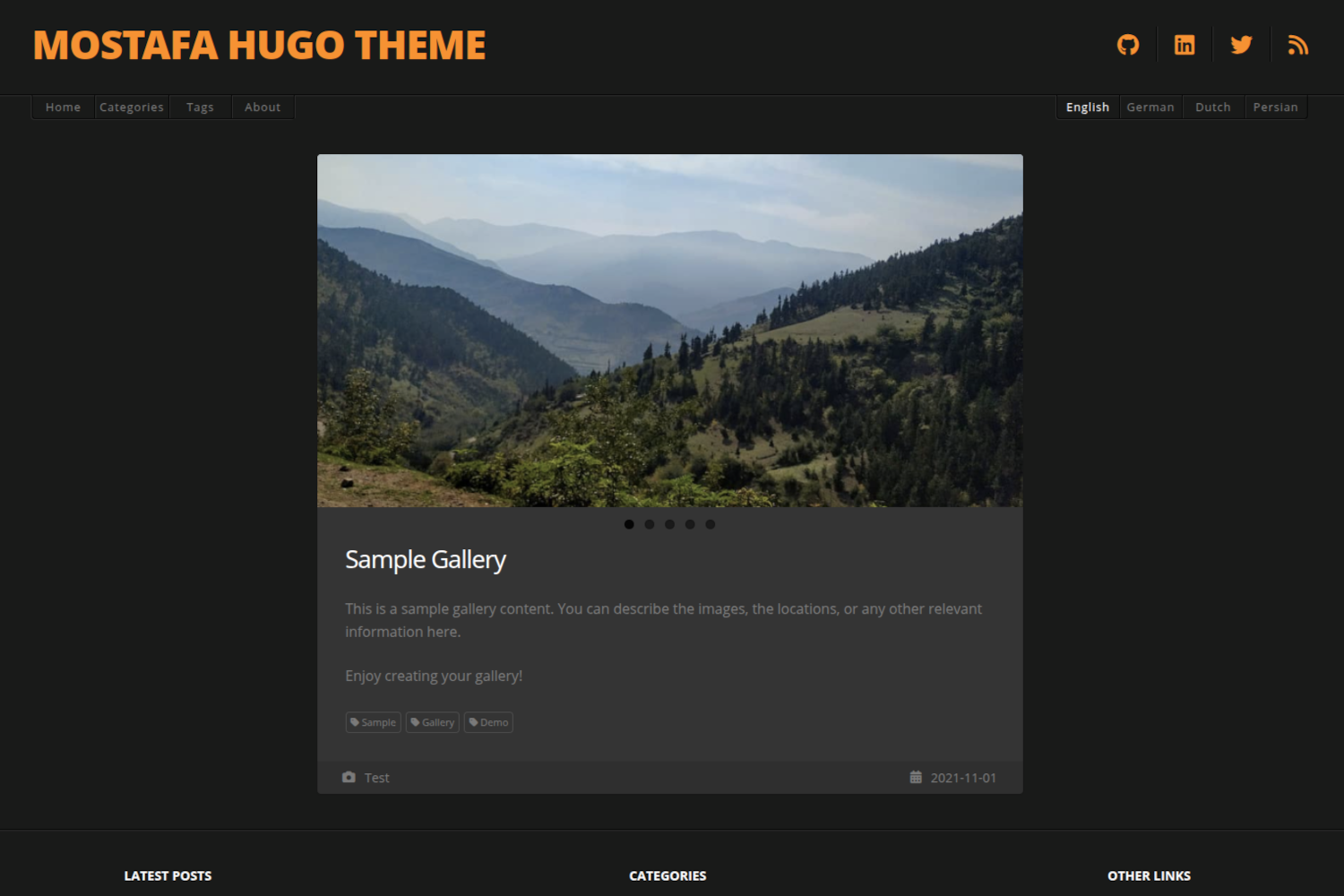
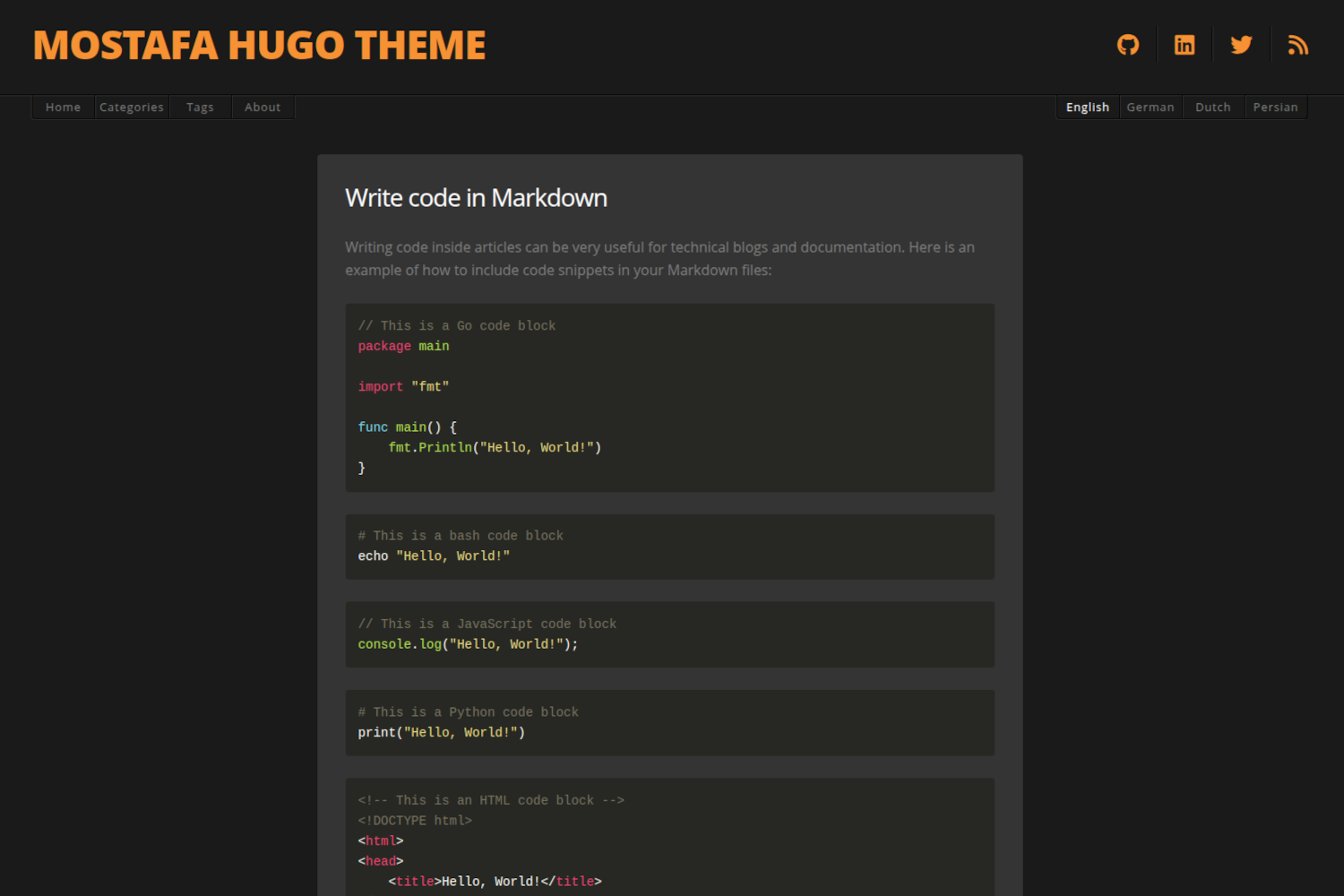
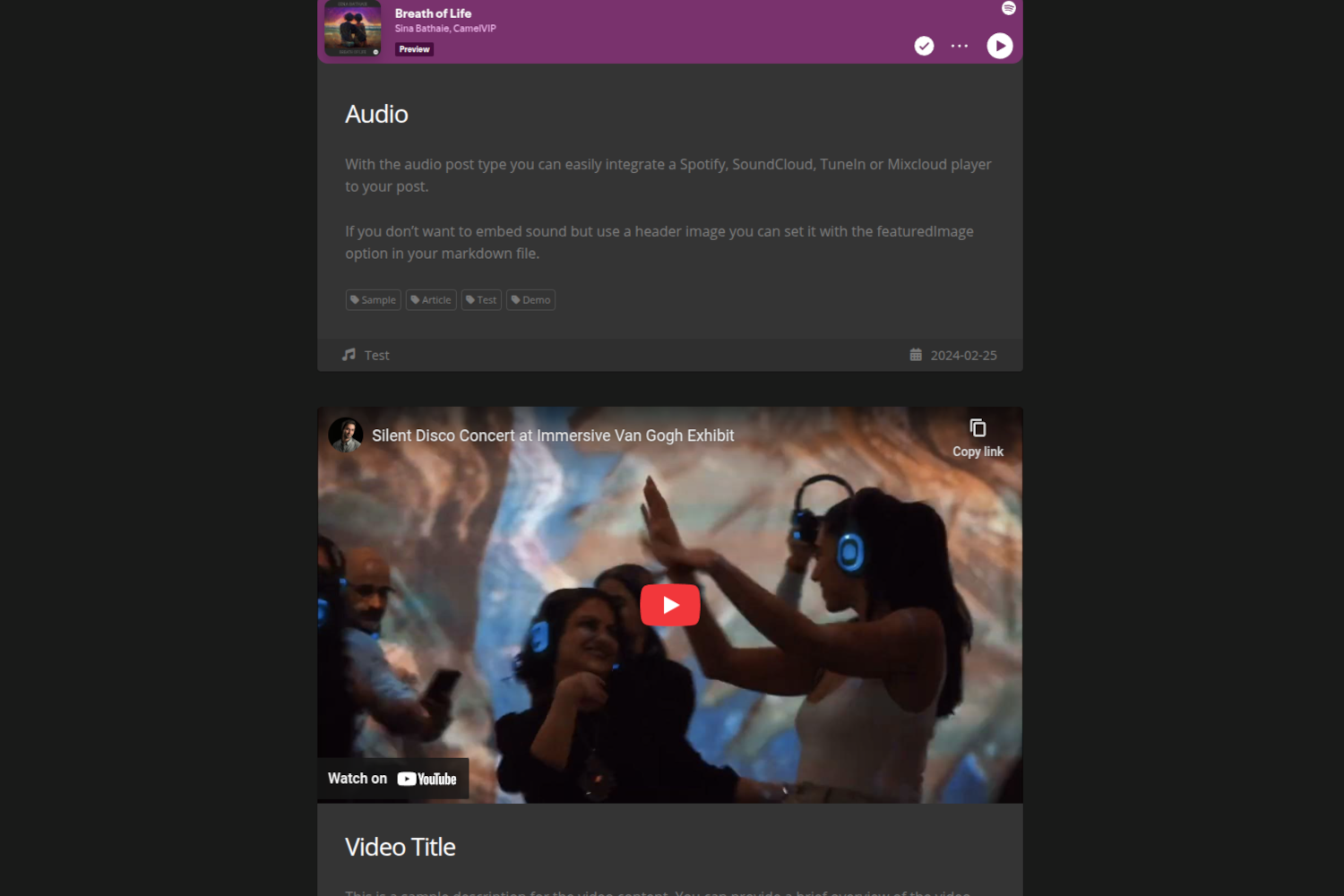
- Demo and Screenshots
- Features
- Installation
- Configuration
- Sample Configurations
- Running Your Hugo Site
- Using Sample Content
- Contributing
- License
Check out the demo of the theme from https://mirmousaviii.github.io/mostafa-hugo-theme.
Also, the theme is used in https://mirmousavi.com.
- Responsive design
- Supports various content types (articles, pages, galleries, videos, etc.)
- Multilingual support
- RTL support
- Dark and modern theme
- Integrated with social media
- Customizable Layouts
You can install mostafa-hugo-theme using different methods depending on your preference.
Run this command inside your Hugo project:
hugo mod init github.com/yourusername/your-hugo-siteEdit your config.toml file and add:
[module]
[[module.imports]]
path = "github.com/mirmousaviii/mostafa-hugo-theme"Note: You can also use hugo.toml or other config instead of config.toml for configuration.*
Run:
hugo mod tidyDone! The theme is now installed, and Hugo will automatically pull updates when you run hugo mod tidy.
Run:
git submodule add https://github.com/mirmousaviii/mostafa-hugo-theme.git themes/mostafa-hugo-themeRun:
git submodule update --init --recursivetheme = "mostafa-hugo-theme"Now the theme is linked to your project as a submodule! To update it, use:
git submodule update --remote --mergeYou can also clone or download the theme directly into your project's themes directory.
Here are the configuration options for the theme.
baseURL: The website URLtitle: Main site titleDefaultContentLanguage: Default content language (en)googleAnalytics: Google Analytics tracking IDenableRobotsTXT: Enables generation of robots.txt file
resizeImages: Automatically resizes and crops imagescontentFont: Main font for LTR contentcontentRTLFont: Font for RTL content
paginate: Number of articles per page (10)showReadingTime: Displays estimated reading time for articlestocMinWordCount: Minimum word count to display Table of Contents (400)showSubtitle: Boolean to control the visibility of the subtitle in the header (true/false)
author: Site author namedescription: Site description for SEOkeywords: SEO keywordssubtitle: Site subtitle
socialMediaLinks: Array of social media links with icons- GitHub
- etc.
otherLinks: Additional footer linksshowFooter: Controls footer visibility
The site supports multiple languages:
- English (en-US)
- German (de-DE)
- Dutch (nl-NL)
- Persian (fa-IR)
- etc. (see i18n directory in the theme
Each language can have its own:
- Title
- Subtitle
- Language direction (LTR/RTL)
- Weight (for ordering)
defaultMarkdownHandler: Uses goldmarkunsafe: HTML rendering in markdown (disabled)- Table of Contents configuration:
startLevel: 2endLevel: 5ordered: false
- Home page: HTML, RSS, JSON
- Regular pages: HTML, RSS
Here is an example of configurations for the theme.
baseURL = 'https://mirmousavi.com/'
title = "Mostafa Mirmousavi"
# Change to one of your content languages defined at the end.
DefaultContentLanguage = "en"
# Enable / Disable Google Analytics statistics
googleAnalytics = "G-XXXXXXXXXX"
# Generate the robots.txt file for SEO
enableRobotsTXT = true
[module]
[[module.imports]]
path = "github.com/mirmousaviii/mostafa-hugo-theme"
# Enable the menu in the header
# Also, you can add it in the language section for each language
[menus]
[[menus.main]]
name = "allPosts"
url = "/"
weight = 10
[[menus.main]]
name = "categories"
url = "/categories/"
weight = 20
[[menus.main]]
name = "tags"
url = "/tags/"
weight = 30
[[menus.main]]
name = "about"
url = "/categories/about/"
weight = 40
#[[menus.main]]
# name = "Mostafa"
# url = "https://mirmousavi.com/"
# weight = 50
# [menus.main.params]
# external = true
[params]
# Custom CSS / JS modules that will be imported by the template.
# Files are relative to the static/ directory or a URL.
# Files are imported in the order they appear here, after
# theme.css and theme.js, respectively.
css_modules = []
js_modules = []
# Description and meta data for the search engines
author = "Mostafa Mirmousavi"
description = "Software Engineer"
keywords = "javascript, typescript, react, nodejs, monkeyc"
subtitle = "A software engineer"
# Show subtitle in the header
showSubtitle = true
# How many articles should be displayed at once?
paginate = 10
# Media configuration
# let hugo automatically resize and crop your images to the correct sizes
# NB: When enabled the image files get renamed by adding additional information,
# even if the image has the correct sizes.
resizeImages = true
# always display the top navigation when scrolling
# works only with permanentTopNav = true
#stickyNav = true
# Style configuration
#contentFont = "'Open Sans',sans-serif"
#contentRTLFont = "Vazirmatn, sans-serif"
#baseColor = "#191A19"
#pageBackgroundColor = "$base-color"
#specialColor = "#2D3642"
#highlightColor = "#ffffff"
#textColor = "#7a7a7a"
#navBackgroundColor = "$special-color"
#navTextColor = "$page-background-color"
#algoliaSearchBoxColor = "#444"
#algoliaSearchBoxIconColor = "#888"
#algoliaSearchBoxBackgroundColor = "#fafafa"
#algoliaBorderColor = "#e4e4e4"
#headerTextColor = "#FF8D00"
#logoColor = "darken($page-background-color, 1)"
#bubbleColor = "$highlight-color"
#bubbleBackgroundColor = "#ccc"
#bubbleHoverColor = "$highlight-color"
#articleBackgroundColor = "#343434"
#metaTextColor = "#999999"
#metaBorderColor = "#eeeeee"
#continueReadingHoverColor = "$meta-text-color"
#footerBackgroundColor = "$page-background-color"
#footerHeadlineColor = "$highlight-color"
# Content configuration
# Enable an optional pinned page to display at the top of the index
#pinnedPost = "/quote/routine/"
# Set to true to pin only to the first page, false to all pages
#pinOnlyToFirstPage = true
# enable highlight.js for syntax highlighting or (if set to false) use
# the hugo built-in chroma highlighter
enableHighlightJs = true
# enable automatic localization of the article's PublishedDate with momentjs
enableMomentJs = false
# customize the date format | only works if momentjs is disabled | only works with English month names
# you can customize it with the options you find here:
# https://gohugo.io/methods/time/format/
dateFormat = "Monday, January 2, 2006" #default is 2006-01-02
# display the estimated reading time for an article
showReadingTime = true
# Minimum word count to display the Table of Contents
tocMinWordCount = 400
# Footer configuration
showFooter = true
# How many articles should be displayed at latest posts in the footer?
# Set to -1 to hide the 'Latest Posts' column
amountLatestPostsInFooter = 7
# How many categories should be displayed in the footer section?
# Set to -1 to hide the 'Categories' column
amountCategoriesInFooter = 7
# define your links with FontAwesome 5 (only free icons are supported)
# all icons https://fontawesome.com/icons?d=gallery&m=free
# brand icons https://fontawesome.com/icons?d=gallery&s=brands&m=free
socialMediaLinks = [
{ name = "GitHub", link = "https://github.com/mirmousaviii", icon = "fab fa-github"},
{ name = "Linkedin", link = "https://linkedin.com/in/mirmousavi/en", icon = "fab fa-linkedin" },
{ name = "Twitter / X", link = "https://twitter.com/mirmousaviii", icon = "fab fa-twitter" },
{ name = "RSS", link = "/index.xml", icon = "fas fa-rss" },
]
# show other links in the footer
otherLinks = [
{ name = "Garmin Apps", link = "https://apps.garmin.com/developer/763f08dc-2be1-402f-b9b3-f3861b4df947/apps"},
{ name = "Mirmousavi.com", link = "https://mirmousavi.com/"},
]
# show an archive link in the footer
#showArchive = true
# archive grouping: "2006" by year, "2006-01" by month
#archiveDateGrouping = "2006-01"
# credits line configuration
#copyrightUseCurrentYear = true # set to true to always display the current year in the copyright
#copyrightYearOverride = "2024"
#copyrightBy = "by Mostafa Mirmousavi" # default is "by {site title}"
#copyrightUrl = "https://mirmousavi.com" # default is .Site.BaseURL
# customize your available languages for your multi-lingual site
[Languages]
[Languages.en]
weight = 10
languageCode = 'en-US'
languageDirection = 'ltr'
languageName = 'English'
title = "Mostafa Hugo Theme"
[Languages.en.params]
subtitle = "Theme Demo"
[Languages.de]
weight = 20
languageCode = 'de-DE'
languageDirection = 'ltr'
languageName = 'German'
title = "Mostafa Hugo Theme"
[Languages.de.params]
subtitle = "Theme Demo"
[Languages.nl]
weight = 30
languageCode = 'nl-NL'
languageDirection = 'ltr'
languageName = 'Dutch'
title = "Mostafa Hugo Theme"
[Languages.nl.params]
subtitle = "Theme Demo"
[Languages.fa]
weight = 40
languageCode = 'fa-IR'
languageDirection = 'rtl'
languageName = 'Persian'
title = "قالب هوگو مصطفی"
[Languages.fa.params]
subtitle = "نمونه سایت"
[markup]
defaultMarkdownHandler = 'goldmark'
[markup.goldmark]
[markup.goldmark.renderer]
# change to 'true' if you need to render raw HTML within your markdown content
unsafe = false
[markup.tableOfContents]
endLevel = 5
ordered = false
startLevel = 2
# do NOT change anything below
[taxonomies]
author = "author"
tag = "tags"
category = "categories"
series = "series"
[outputs]
home = [ "HTML", "RSS", "JSON" ]
page = [ "HTML", "RSS" ]After installing the theme, run:
hugo serverOpen http://localhost:1313 in your browser to preview the sample content.
To use the sample content provided with the theme, follow these steps:
- Copy the sample content from the theme's
exampleSitedirectory to your Hugo site's content directory:
cp -r themes/mostafa-hugo-theme/exampleSite/content/* content/- Start the Hugo server to see the sample content in action:
hugo serverFeel free to modify the sample content to suit your needs.
You can start the Hugo server directly from the exampleSite directory JUST FOR TEST:
hugo server --source exampleSite
# or
hugo server --source exampleSite --themesDir ../.. --baseURL "http://localhost/"- Menu for pages in the header
- Improve vendor and assets
- Light mode and switcher button
- Improve for podcast website
- Improve the theme color and font
- Cookie Modal (GDPR)
Contributions are welcome! Please open an issue or submit a pull request on GitHub.
This theme is licensed under the MIT License. See the LICENSE file for more information.